Blogger Yazı İçine Reklam Ekleme Nasıl Yapılır

En etkili Adsense reklam yerleşiminin başında yazı içine reklam eklemektir.Yazı içine reklam ekleme sayesinde yazılarınızı okuyanlar adsense reklamını görecekleri için gösterim sayısı da artacaktır.Bu da reklamlara tıklama olasılığını da doğal olarak artıracaktır.
Yazı içine reklam ekleme Seo açısından mutlak yapılması gerekmektedir.Aşağıdaki adımlarını dikkatli bir şekilde uygulayarak Blogger yazılarınızın içine reklam yerleşimi yaparak Adsense gelirinizi artırabilirsiniz.
İlk yapacağınız şey adsense code converter ile Adsense reklam kodunuzu convert yani dönüştürerek uygun hale getirmeniz lazım.
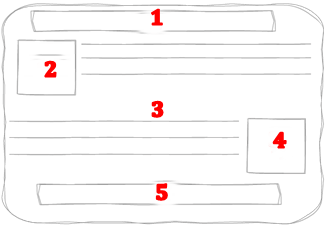
1.Adsense Reklamını Yazı Başlığının Altına Ekleme
Şablon kısmından Html’i düzenle deyip Ctr-F yardımıyla bulduğumuz <div class=’post-header’> kodun altına aşağıdaki kodları ekliyoruz.
<b:if cond='data:blog.pageType == "item"'> <div style="text-align:center;margin-bottom: 5px;"> adsense reklam kodları buraya gelecek</div> </b:if>
2.Yazının Soluna Reklam Ekleme
Aynı şekilde Şablon-Html düzenle kısmından <data:post.body/> kodunun altına aşağıdaki kodları ekliyoruz.
<b:if cond='data:blog.pageType == "item"'> <div style="float:left;margin-right: 5px;"> Adsense kodları buraya gelecek...</div> </b:if>
3.Yazının Ortasına Adsense Reklamı Ekleme
Html düzenle kısmından yine <data:post.body/> kodunun altına aşağıdaki Anadolu yakası şişman escort kodlarımızı ekliyoruz.
<b:if cond='data:blog.pageType == "item"'> <div style="float:center;margin-right: 5px;"> Adsense kodları buraya gelecek...</div> </b:if>
4.Yazının Sağına Reklem Ekleme
Html düzenle kısmından <data:post.body/> kodunun altına aşağıdaki kodlarımızı ekliyoruz.
<b:if cond='data:blog.pageType == "item"'> <div style="float:right;margin-left: 5px;"> Adsense reklam kodları buraya gelecek...</div> </b:if>
5.Yazının Sonuna Adsense Reklam Ekleme
Html düzenle bölümünden <div class=’post-footer’> kodunun üstüne aşağıdaki kodları ekliyoruz.
<b:if cond='data:blog.pageType == "item"'> <div style="text-align:center;margin-top: 5px;"> Adsense reklam kodları buraya gelecek...</div> </b:if>
Önemli Notlar:
- Adsense reklam kodlarınızı Alanya zayıf escort ilk önce convert etmeniz lazım aski taktirde hata verir.
- <data:post.body/>, <div class=’post-footer’> ,<div class=’post-header’> gibi kodlardan ikişer tane çıkabilir.Birincisi olmuyorsa ikincisini deneyin.
- Bu yöntem ile sadece Adsense reklamı değil dilediğiniz reklam kodlarını yazı içine ekleyebilirsiniz
Bol kazançlar dilerim..